網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)的探討主要會(huì)在排版布局、色彩搭配、用戶體驗(yàn)和設(shè)計(jì)風(fēng)格中進(jìn)行。2014年設(shè)計(jì)趨勢(shì)的綜合指數(shù)比較高,每個(gè)部分都會(huì)有所涉及;而隨著用戶對(duì)網(wǎng)站使用體驗(yàn)的要求越來(lái)越“嚴(yán)苛”,我們有理由相信,2015年的重心會(huì)更傾向于“用戶體驗(yàn)”。
福州網(wǎng)站建設(shè),福州網(wǎng)站制作,福州網(wǎng)站設(shè)計(jì),福州做網(wǎng)站
我們先分析一下明年會(huì)有哪些新趨勢(shì),以及去年的哪些設(shè)計(jì)趨勢(shì)會(huì)得到延續(xù)和升華。
1.充滿創(chuàng)意的布局方式
近幾年的趨勢(shì)也許都會(huì)圍繞著創(chuàng)意來(lái)展開(kāi),而網(wǎng)頁(yè)布局設(shè)計(jì)卻很難推陳出新,大多都千篇一律,因此一旦布局上有一些別致的小變化,就能讓用戶眼前一亮。但在刻意創(chuàng)新的同時(shí),設(shè)計(jì)師還是應(yīng)該遵循用戶視覺(jué)感官的體驗(yàn),保持瀏覽的視線路徑始終流暢。

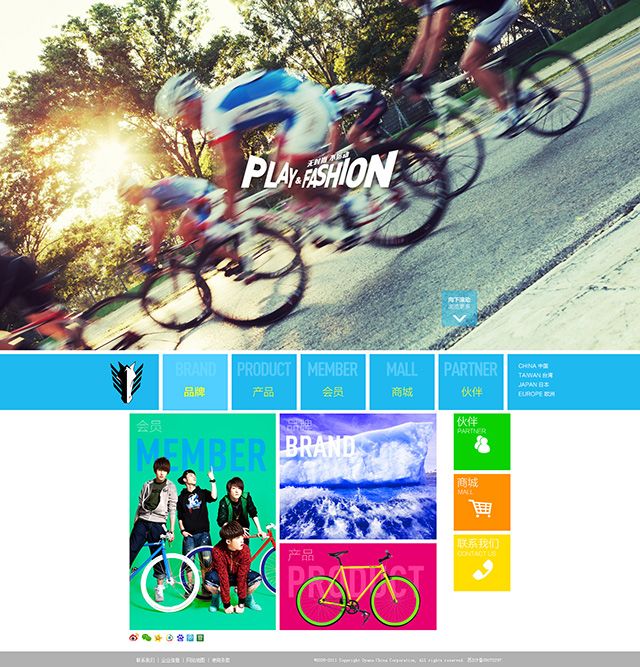
OYAMA的新穎布局
2.大圖片背景的使用
以高質(zhì)量的大圖片作為網(wǎng)站背景是國(guó)外很常見(jiàn)的一種設(shè)計(jì)方法,但由于國(guó)內(nèi)外網(wǎng)站風(fēng)格還存在一定差異化,因此,這個(gè)趨勢(shì)遲到了一段時(shí)間才來(lái)到中國(guó)。預(yù)計(jì)在2015年中,大圖片背景將會(huì)被逐漸被廣泛的運(yùn)用起來(lái),不僅限于一些比較潮流個(gè)性的網(wǎng)站,很多創(chuàng)意公司和即將面臨國(guó)際化挑戰(zhàn)的企業(yè)官方網(wǎng)站也都會(huì)開(kāi)始愿意嘗試這種大氣自由的背景設(shè)計(jì)。

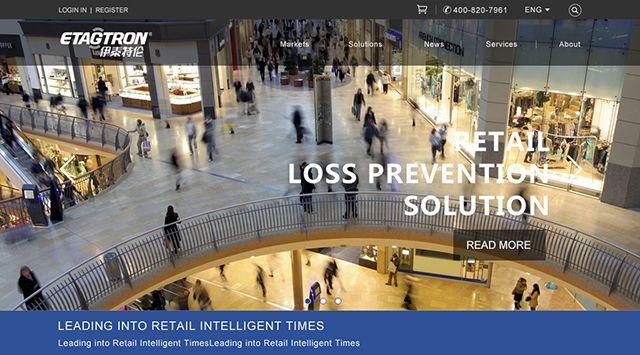
伊泰特倫的大圖背景
3.強(qiáng)調(diào)性字體的排版設(shè)計(jì)
簡(jiǎn)單的字體設(shè)計(jì)卻牽動(dòng)著整個(gè)網(wǎng)頁(yè)的氛圍。預(yù)計(jì)近幾年,極簡(jiǎn)風(fēng)格的網(wǎng)站設(shè)計(jì)會(huì)成為主流,因此網(wǎng)頁(yè)中文字內(nèi)容的數(shù)量也會(huì)相應(yīng)的減少,所展現(xiàn)的文字都是相對(duì)比較重要的內(nèi)容,而粗大的字體無(wú)疑是突出重點(diǎn)的最佳格式。不僅如此,強(qiáng)調(diào)性的字體設(shè)計(jì)結(jié)合大圖片背景能營(yíng)造出雜志風(fēng)格的網(wǎng)頁(yè)設(shè)計(jì),讓網(wǎng)站更加隨性自然。

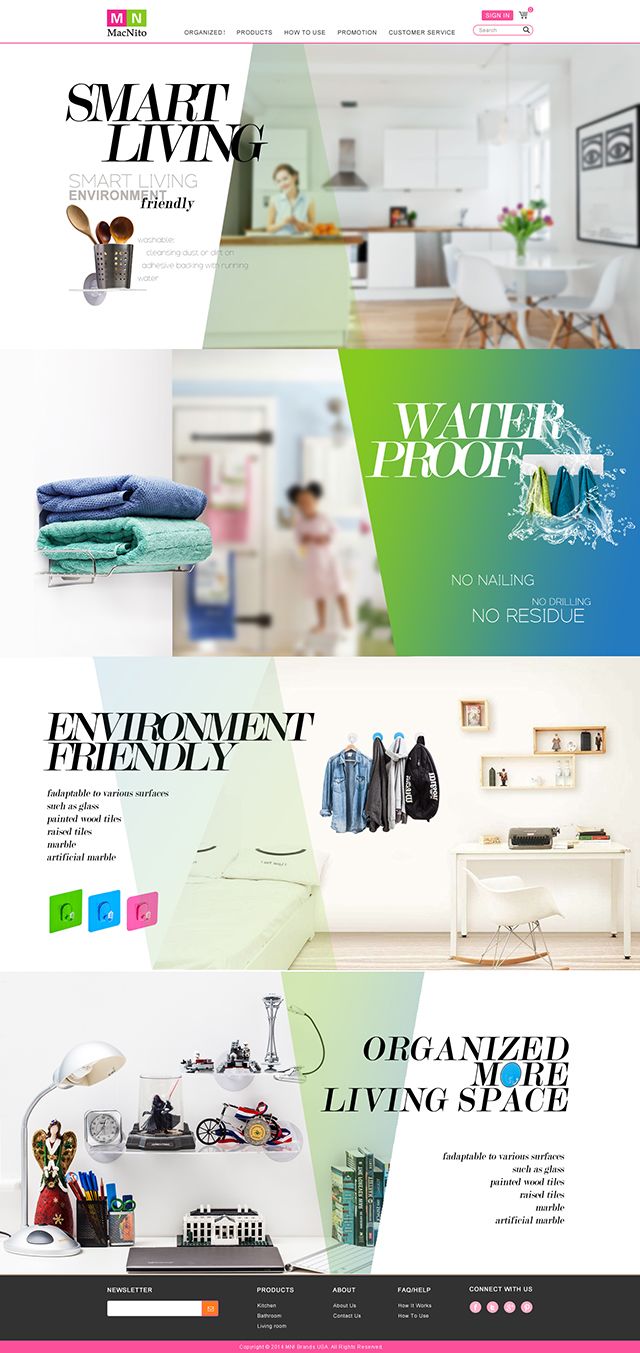
MN的強(qiáng)調(diào)字體排版設(shè)計(jì)
4.停不下來(lái)的頁(yè)面自適應(yīng)(響應(yīng)式)
如今移動(dòng)端的用戶數(shù)量足以證明頁(yè)面自適應(yīng)的重要性,隨著各種智能化設(shè)備繼續(xù)不斷興起,自適應(yīng)更將成為設(shè)計(jì)師們需要研究的課題。和過(guò)去相比,響應(yīng)式網(wǎng)頁(yè)不僅要在未來(lái)適應(yīng)更多不同的分辨率,也要同時(shí)關(guān)注內(nèi)容流、斷點(diǎn)、相對(duì)單位,以及套嵌對(duì)象等內(nèi)容的設(shè)計(jì),讓用戶真正享受到自適應(yīng)帶來(lái)的舒適感。

5. 愈演愈烈的視差滾動(dòng)
視差滾動(dòng)是讓多層背景以不同速度滾動(dòng),由此形成的一種立體的運(yùn)動(dòng)效果,由此為瀏覽者帶來(lái)獨(dú)特的視覺(jué)體驗(yàn)。視差滾動(dòng)因?yàn)槠涑尸F(xiàn)出的絢麗效果,因此一般多用于品牌宣傳網(wǎng)站,起到加深記憶的作用。在如今這個(gè)競(jìng)爭(zhēng)激烈的時(shí)代中,一個(gè)能令人印象深刻的網(wǎng)站設(shè)計(jì)的確很重要。

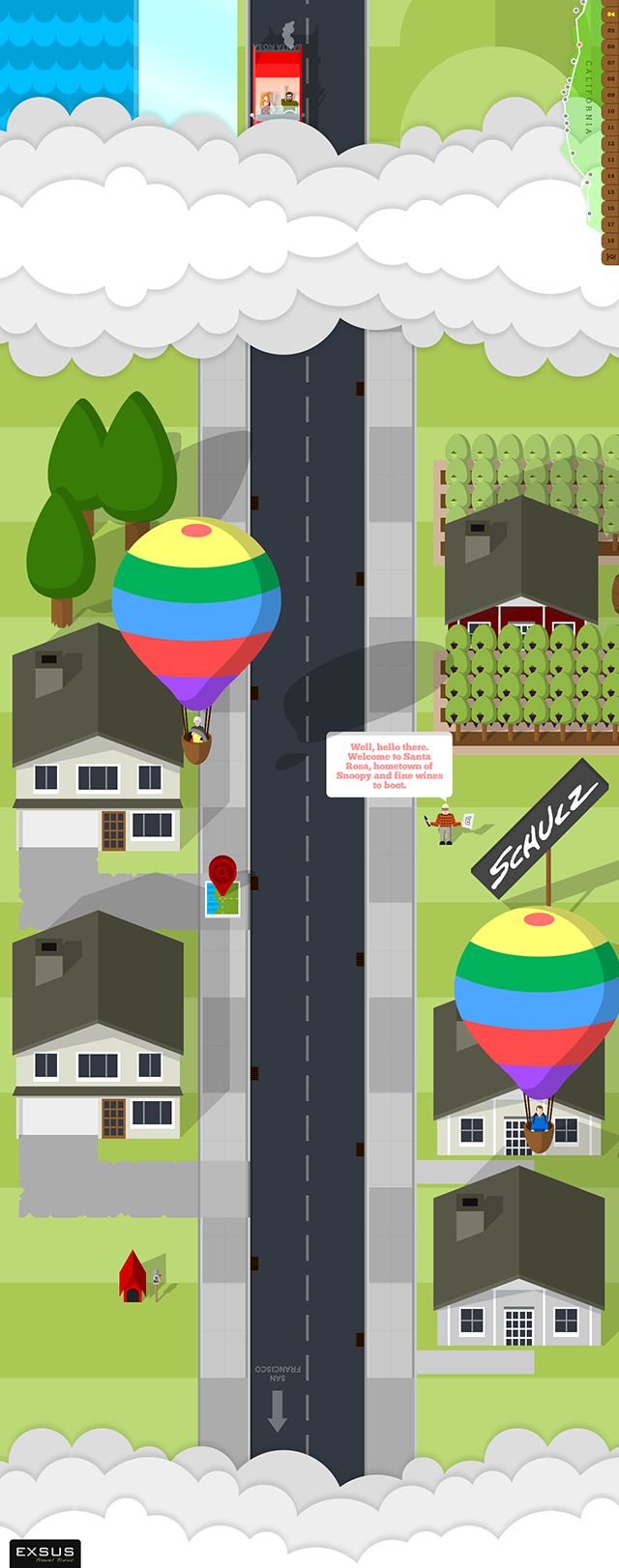
6.交互式信息故事
故事化設(shè)計(jì)是2014年的設(shè)計(jì)趨勢(shì)之一,不可否認(rèn),這一趨勢(shì)將會(huì)在未來(lái)得到延續(xù),但同時(shí)也會(huì)得到進(jìn)一步改善,比如添加一些能夠與用戶產(chǎn)生互動(dòng)的交互設(shè)計(jì),讓用戶不只是在看故事,而是和網(wǎng)頁(yè)故事互相融合。

7.扁平化不再是風(fēng)格,而是一種手法
最值得一提的是2014年如火如荼的扁平化設(shè)計(jì)!
扁平化設(shè)計(jì)在近幾年的勢(shì)頭不言而喻,就連WIN8刮起的Metro風(fēng)也加入了以色塊為主的扁平效果。扁平化設(shè)計(jì)是指無(wú)論是色塊、圖片,又或是布局表現(xiàn)都去掉了陰影、漸變等擬物化元素,這樣的設(shè)計(jì)理念很符合時(shí)下的設(shè)計(jì)風(fēng)尚,將扁平化用到極致依然不失為一種非常好的設(shè)計(jì)。

但是,我們絕不能為了扁平化而扁平化!如果加個(gè)內(nèi)陰影就能讓網(wǎng)頁(yè)更有立體感和豐富飽滿,那我們?yōu)槭裁床贿@樣做呢?正如蘋果公司一直堅(jiān)決推崇的:提煉一款偉大產(chǎn)品設(shè)計(jì)直至最干凈簡(jiǎn)潔的狀態(tài),而并非定格它“必須的”風(fēng)格走向。
未來(lái)的扁平化運(yùn)用更傾向于是一種表現(xiàn)手法,比如你的設(shè)計(jì)可以是小清新風(fēng)格,也可以是歐美風(fēng)格,但這并不妨礙其中都使用了扁平化的手法。絕對(duì)的扁平化除了一些軟件級(jí)產(chǎn)品或是主打扁平化設(shè)計(jì)的作品之外,可能更適合作為提高設(shè)計(jì)水準(zhǔn)的工具。
8.卡片式設(shè)計(jì)
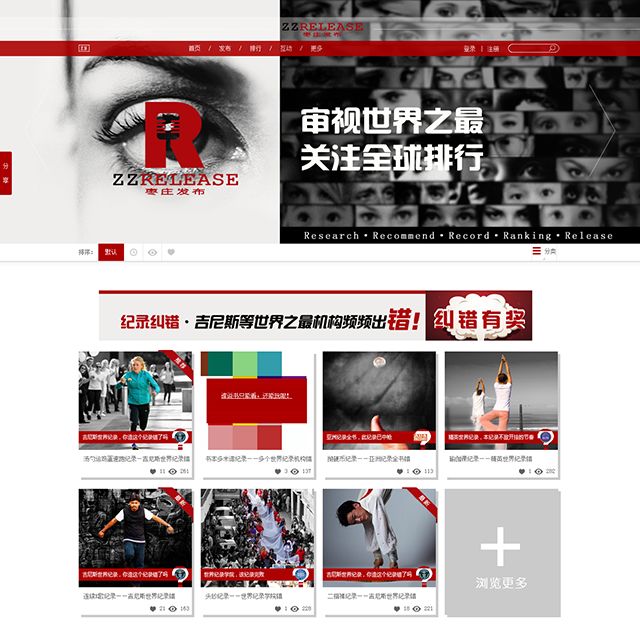
設(shè)計(jì)的內(nèi)在魅力被挖掘的越來(lái)越深入,網(wǎng)頁(yè)的邏輯條理關(guān)系也因此受到了大家的關(guān)注,卡片式設(shè)計(jì)就此崛起!

棗莊發(fā)布的卡片式設(shè)計(jì)
關(guān)于卡片式設(shè)計(jì),也許最簡(jiǎn)單的解釋就是一張撲克牌。一個(gè)圖案、一個(gè)文字,雖然內(nèi)容并不多,但能很清楚的表達(dá)出這張卡片的含義。不僅如此,設(shè)計(jì)師還應(yīng)該在此基礎(chǔ)上為用戶提供交互的機(jī)會(huì),因?yàn)榭ㄆ皆O(shè)計(jì)反饋的不只是一條有價(jià)值的資訊,更需要讓用戶融入其中做更多的事。
9.滾動(dòng)瀏覽模式優(yōu)于點(diǎn)擊
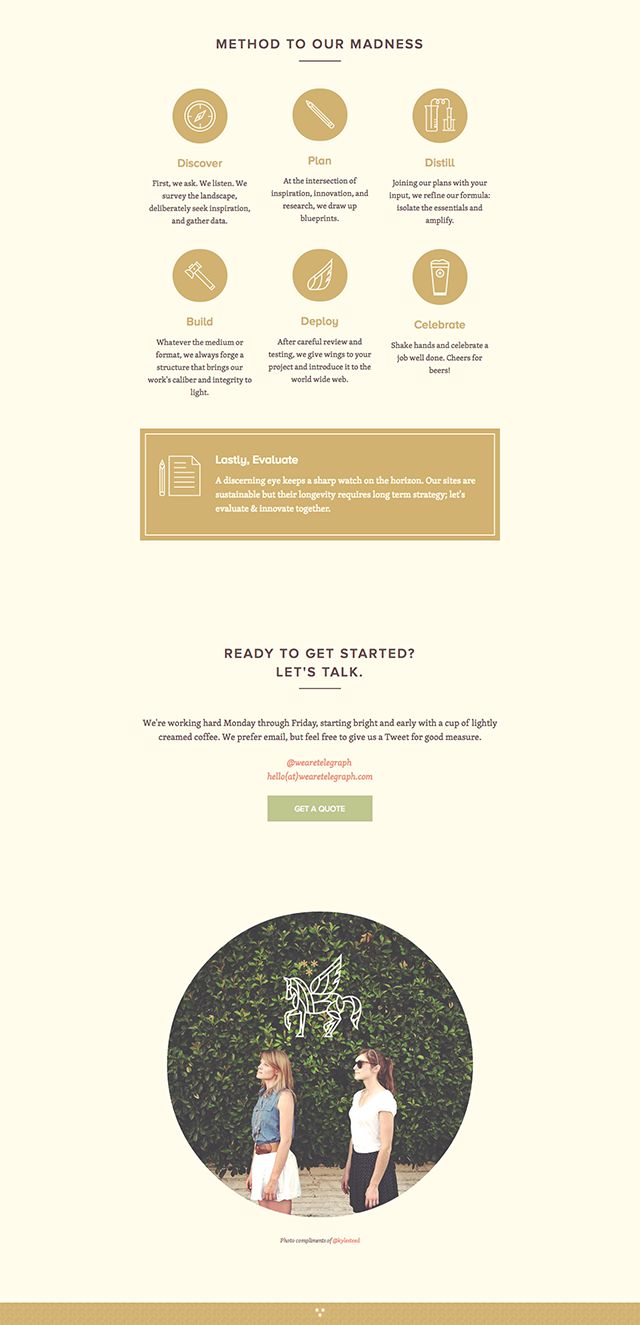
同樣是因?yàn)橐苿?dòng)端的普及,少點(diǎn)擊操作的單頁(yè)網(wǎng)頁(yè)設(shè)計(jì)似乎更適合我們?nèi)缃竦膽?yīng)用。網(wǎng)頁(yè)設(shè)計(jì)師也許可以在移動(dòng)端的設(shè)計(jì)中找一些靈感,比如從瀏覽角度來(lái)說(shuō),既然滾動(dòng)頁(yè)面比需要點(diǎn)擊的頁(yè)面使用起來(lái)更方便,不如就選擇這種直觀的模式,讓用戶與網(wǎng)站之間產(chǎn)生更密切的交互。

晨星計(jì)劃的滾動(dòng)瀏覽頁(yè)面
10.更優(yōu)雅的個(gè)性化微交互
首先說(shuō)明一下關(guān)于“個(gè)性化”的理解。很多網(wǎng)站的通病是把當(dāng)下流行的元素和技術(shù),在不顧及實(shí)際體驗(yàn)的情況下統(tǒng)統(tǒng)搬到自己的網(wǎng)站上,一味的追求自認(rèn)的“個(gè)性化”設(shè)計(jì)方式,像這樣的外貌協(xié)會(huì)行為明顯已經(jīng)不符合如今的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)了。
在未來(lái)的網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域,我們需要的是一種更優(yōu)雅的微交互反應(yīng)方式。比如鼠標(biāo)懸停時(shí)產(chǎn)生效果、便于快速訪問(wèn)的隱藏導(dǎo)航,以及注冊(cè)頁(yè)面的彈出框等,這些小細(xì)節(jié)的設(shè)計(jì)看起來(lái)很不起眼,但能在用戶心里留下深刻的印象。

NatureHouse的個(gè)性化微交互
總結(jié):
AnyForWeb認(rèn)為,2015年的網(wǎng)頁(yè)設(shè)計(jì)大勢(shì)很大程度上會(huì)延續(xù)以往的設(shè)計(jì)趨勢(shì),但對(duì)于用戶體驗(yàn)的提升有了更高的要求。無(wú)論趨勢(shì)如何變化,都始終要將用戶體驗(yàn)擺在首位,網(wǎng)站的最終使用者才擁有評(píng)判網(wǎng)站優(yōu)質(zhì)與否的最大權(quán)利。而設(shè)計(jì)師應(yīng)該不斷關(guān)注新的設(shè)計(jì)趨勢(shì),為用戶不斷優(yōu)化網(wǎng)站的使用體驗(yàn)。