在大多數(shù)情況下,設(shè)計師仍然使用傳統(tǒng)的設(shè)計工具在網(wǎng)站設(shè)計過程中創(chuàng)建靜態(tài)屏幕模型。但有些設(shè)計師卻正在進行一場巨大的飛躍,繞過它們,直接編寫代碼,在瀏覽器中構(gòu)建和調(diào)整設(shè)計,并測試他們的設(shè)計,就像它們在實時呈現(xiàn)給人們一樣,這些網(wǎng)站設(shè)計師他們是瘋狂的。
通常,傳統(tǒng)的網(wǎng)站設(shè)計開發(fā)過程包括許多階段,包括計劃、內(nèi)容策略、設(shè)計、線框圖、原型、測試、開發(fā)、發(fā)布等等。但是,在設(shè)計階段,是否可以有另一種方法來生成“像素完美”的響應(yīng)式網(wǎng)站設(shè)計并完全繞過設(shè)計工具呢?

隨著響應(yīng)式設(shè)計的興起和各種設(shè)備(手機、平板電腦、筆記本電腦、臺式機、手表)的使用,保持所有東西的一致性變得更加困難——而且需要考慮更多的移動部件,設(shè)計網(wǎng)站和界面的方法正在發(fā)生變化。
雖然設(shè)計師沒有必要成為一名專業(yè)的程序員,但一種解決方案是讓設(shè)計師開始直接處理驅(qū)動網(wǎng)站的代碼。那些只需要一點HTML和CSS就可以編寫代碼的設(shè)計師會發(fā)現(xiàn)自己對任何團隊來說都是一筆巨大的財富,并且總體上擁有巨大的優(yōu)勢。
為什么?當涉及到一個響應(yīng)式網(wǎng)站設(shè)計項目的所有復雜性時,設(shè)計師通常沒有時間創(chuàng)建一個跨越10個不同分辨率和視圖端口的組件(比如一個頁眉或頁腳)的靜態(tài)設(shè)計。即使只為最流行的設(shè)備設(shè)計,他們?nèi)匀恍枰紤]4-5個屏幕,具有不同的長寬比、屏幕密度和屏幕尺寸。至少可以說,這不是一個小任務(wù)。
首先用紙和筆解決網(wǎng)站設(shè)計的難題
讓我們探索一個不同的網(wǎng)站設(shè)計方法和規(guī)劃過程,第一階段從客戶問卷開始,從業(yè)務(wù)角度、目標受眾、轉(zhuǎn)換策略、各種性能期望等方面詢問一般項目目標。這是在實際設(shè)計階段啟動之前完成的,目的是更好地理解客戶的需求和整個項目,并提高整個項目的效率。
下一步是寫一個項目大綱,以確認大綱已被理解,當你在一個你可能沒有太多經(jīng)驗或?qū)I(yè)知識的利基領(lǐng)域工作時,這是很有幫助的。將其稱為功能規(guī)范,但技術(shù)性較差。
這有助于定義術(shù)語、關(guān)鍵字和流程,根據(jù)項目的復雜性,最好執(zhí)行幾個場景和用戶流——通常是登錄流、搜索和導航站點,或者是電子商務(wù)網(wǎng)站的“添加到購物車”和結(jié)帳流程。

線框圖和原型設(shè)計
原型是網(wǎng)站設(shè)計過程的下一個階段,構(gòu)建快速線框圖來討論頁面布局、功能以及站點頁面在不同設(shè)備上的外觀是一個良好的開端,構(gòu)建幾十個不同模板和組件的線框圖并不需要太多時間。可以使用這些工具創(chuàng)建一個簡單的網(wǎng)站原型,根據(jù)項目的復雜性,可以使用InVision、Adobe XD、Balsamiq、Moqups或Axure等原型工具。
情緒板和界面清單
下一步是構(gòu)建一個情緒板:設(shè)計師、客戶和其他涉眾可能喜歡其他網(wǎng)站上的內(nèi)容的集合——布局、外觀、顏色或字體、圖標、圖像等等。這將有助于定義網(wǎng)站的整體外觀和感覺。如果客戶有一個品牌風格的指南,它應(yīng)該考慮并納入到新的網(wǎng)站設(shè)計。
一旦各種工件得到批準——線框圖、原型、模型、情緒板等等——做一個界面清單是一個好主意。
“接口目錄是組成接口的各個部分的綜合集合。”——布拉德·弗羅斯特
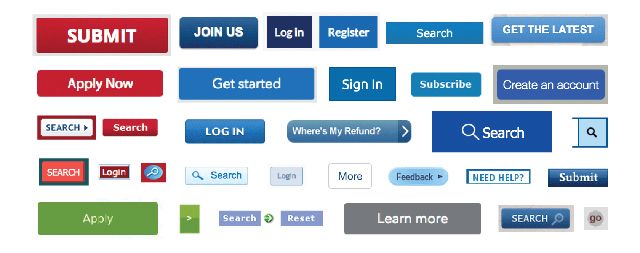
如果從零開始進行響應(yīng)式web設(shè)計,那么首先要寫下項目的所有組件和元素。一個無序的列表就可以了,而且絕對比沒有好。例如表格、按鈕、圖像、排版、媒體、表單、導航、組件等。

接口目錄中的示例屏幕。
在瀏覽器中設(shè)計
“在瀏覽器中進行設(shè)計”是一個隨著響應(yīng)式web設(shè)計的興起而流行起來的術(shù)語,為了將花在像Sketch這樣的設(shè)計程序上的時間最小化,設(shè)計師們被要求將設(shè)計階段轉(zhuǎn)移到瀏覽器中,并利用CSS進行布局和樣式化。這種網(wǎng)站設(shè)計方法被證明是更有效的,因為它省去了很多步驟。
通過關(guān)注HTML模型,并使用CSS測試“瀏覽器內(nèi)”的設(shè)計思想,通常可以節(jié)省在其他設(shè)計工具(如Sketch)中創(chuàng)建頁面靜態(tài)模型的時間。對于設(shè)計人員來說,找到一個好的代碼編輯器并想出一個好的瀏覽器刷新方法是一個好主意,這樣他們就可以看到實時的變化。例如,Sublime Text和Codekit就是一個很好的組合。

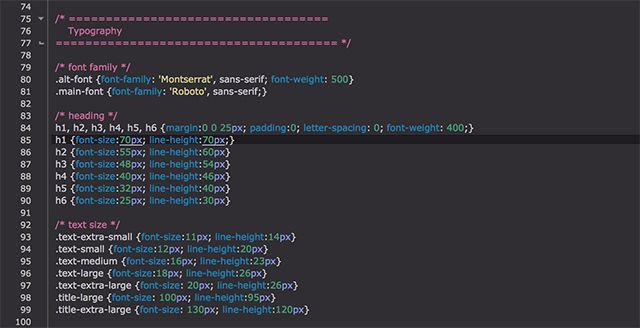
HTML和CSS雖然是結(jié)構(gòu)化的,但它們迫使您考慮模式,并對您進行檢查。在構(gòu)建可以輕松復制、復制和填充動態(tài)數(shù)據(jù)同時保持相同結(jié)構(gòu)的HTML組件時,考慮模塊化更容易。如果您想創(chuàng)建一個特定的修改,您必須顯式地針對該元素,或者添加另一個CSS類。
當您設(shè)計標題樣式時,除非它們被覆蓋,否則它們在整個站點中是一致的,其他元素也是如此。這種類型的思想迫使您標準化,將公共元素分組在一起,盡可能重用已經(jīng)具有樣式的元素,最重要的是,保持所有內(nèi)容模塊化。
通過一個CSS聲明,您可以更改按鈕上的填充以獲得更好的觸摸目標,并可以直接在移動電話、平板電腦和桌面上進行測試。這在Photoshop或Sketch中并不容易做到,因為其他元素在布局中彼此不知道,而且每次調(diào)整大小時都必須重新組織對象。
想嘗試不同的標題配色方案嗎?只需幾行CSS代碼,就可以立即在所有HTML模板、所有設(shè)備和屏幕上看到更改。當您有20個靜態(tài)模型時,這種靈活性是不容易模擬的。當然,您可以在Sketch或Adobe XD中使用“符號”來表示可重用組件,但它們不如CSS那么通用。
在這個階段,需要做出幾個技術(shù)決定。需要回答的問題有:
你會使用CSS預(yù)處理器嗎?
您將為布局使用哪種類型的響應(yīng)網(wǎng)格?
您想使用的字體是否可供購買?客戶是否有高級web字體的預(yù)算,或者您是否將恢復使用可用的免費web字體?
您將使用多色或單色圖標嗎?整個場地的大小會有所不同嗎?接下來,您是依賴于自定義繪制的圖標,還是依賴于已經(jīng)存在的圖標包?你的圖標需要多大的尺寸?
通過調(diào)整幾行CSS,可以在所有設(shè)備和屏幕上立即看到更改。

字體和響應(yīng)式網(wǎng)頁設(shè)計的麻煩
為響應(yīng)性web設(shè)計項目選擇字體可能具有挑戰(zhàn)性,有很多可能性和陷阱。由于該設(shè)計將在瀏覽器中使用,所以這里是試用它們的最佳場所。字體的可讀性可以根據(jù)大小、重量、顏色和呈現(xiàn)而變化,因此通過直接在瀏覽器中嘗試字體,設(shè)計人員可以確保事情看起來是正確的,并且達到了預(yù)期的效果。
有許多在線工具用于選擇和測試字體以及嘗試字體組合,在Typetester和Typecast上可以找到來自不同服務(wù)和鑄造廠的不同字體并進行測試。當使用特定的字體訂閱服務(wù)(如Typekit或Fonts.com)時,設(shè)計人員可以直接生成字體并在頁面模板上進行測試。使用新字體生成Typekit包既簡單又快速,您可以很容易地看到特定字體將如何影響web頁面的性能。
符合品牌風格的圖標
如果繪制自定義圖標,則需要定義大小、網(wǎng)格和樣式。例如,在Illustrator中,每個畫板都代表一個圖標。圖標可以很容易地從Illustrator導出為SVG或PNG,稍后可以通過Icomoon等服務(wù)將其轉(zhuǎn)換為圖標字體。推薦使用向量圖標(SVG),因為向量是獨立于分辨率的,所以不需要考慮它們在高清(視網(wǎng)膜)屏幕上的顯示方式。
樣式指南和CSS保持網(wǎng)站設(shè)計過程的檢查
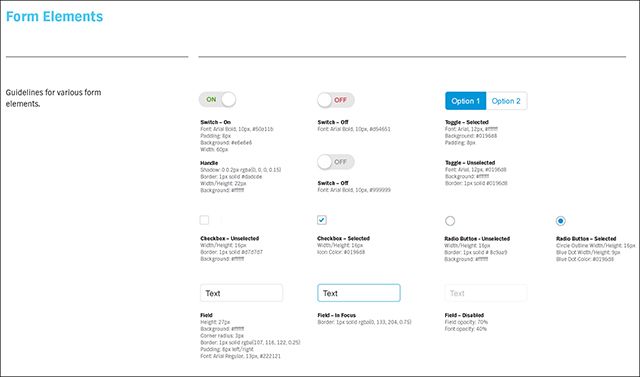
即使我們在瀏覽器中進行設(shè)計,有幾十個模板和組件,我們也可能會忘記在哪里使用某些東西,以及以什么方式使用。將所有組件構(gòu)建一個樣式指南作為一個中央存儲庫是一個好主意。通過將UI組件和元素組合到web頁面中,可以從這個樣式指南構(gòu)建特定的頁面模板。
UI組件可以是分頁、產(chǎn)品列表、圖片庫、模式窗口、表單元素等,并用作模板的構(gòu)建塊。在測試構(gòu)建特定UI組件時,將所有東西都放在一個地方非常方便。

使用CSS,最好將組件樣式分離到單獨的文件中。例如,分頁樣式將在_pagination中。scss是_form中的表單元素。所有這些文件將與其他文件(變量、mixin等)一起包含在一個scss文件中。
雖然風格scss可能由幾十個“小文件”組成,當幾個人在同一個項目中工作時,如果所有內(nèi)容都被分割成更小的塊,那么跟蹤更改(無論是否使用源代碼控制)就會更容易。在網(wǎng)站設(shè)計項目投入生產(chǎn)后,繼續(xù)維護風格指南是很重要的,因為團隊需要跟蹤每個網(wǎng)站組件。
使用樣式表-模塊化CSS
從開發(fā)的角度來看,有許多方法可以編寫模塊化CSS。最著名的是SMACSS(可伸縮的CSS模塊化體系結(jié)構(gòu))、BEM(塊、元素、修飾符)和OOCSS(面向?qū)ο蟮腃SS)。即使您最終開發(fā)了自己的方法,也有相當多的東西需要學習。此時,您應(yīng)該擁有一個很好的UI組件和web頁面集合,這將使您能夠輕松地構(gòu)建新的web頁面。您可以復制和粘貼樣式指南中的元素,并根據(jù)需要重新排列它們。
因為所有東西都是模塊化的,所以您不必擔心設(shè)計和代碼的一致性;但是不要忘記,如果在系統(tǒng)范圍內(nèi)調(diào)整UI組件,則需要使用更改更新樣式指南(或添加新組件)。為了保持一切有序,最好使用某種模板/自動化方法來處理web頁面,比如Gulp或Grunt。
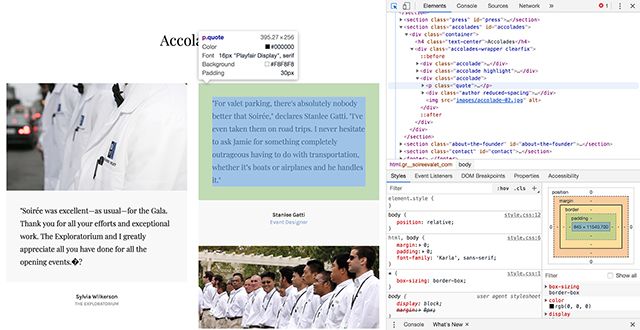
使用谷歌Chrome中的元素檢查器在瀏覽器中檢查CSS和代碼。

下一步是什么?在瀏覽器中進行設(shè)計
現(xiàn)在您有了一個UI組件的中央存儲庫,每個元素都被文檔化,并且web頁面都是由這些組件構(gòu)建的。從現(xiàn)在開始,設(shè)計師很可能不再需要打開他們喜歡的設(shè)計工具,因為大部分“設(shè)計”將直接在代碼中完成,并在瀏覽器中預(yù)覽。
不確定具體的更改將如何影響設(shè)計?現(xiàn)在,您可以同時在不同的設(shè)備和瀏覽器上預(yù)覽您的設(shè)計,以查看標題上的字體更改,或更改按鈕的大小和顏色將如何影響設(shè)計。
當使用自定義web字體時,添加更多的字體權(quán)重將如何影響頁面加載性能?我們可以使用WebPageTest之類的服務(wù)來測試正在進行的web頁面性能,并根據(jù)實際結(jié)果做出明智的決策。我們絕對不能在ps或素描中做到這一點。
使用HTML和CSS,并在瀏覽器中工作可能不是每個設(shè)計師在網(wǎng)站設(shè)計過程中。但如果設(shè)計師真的在意他們的作品在各種設(shè)備和屏幕大小上的效果,他們需要確保每次都是完美的。當在移動設(shè)備上的web瀏覽器中查看靜態(tài)設(shè)計模型時,看起來令人驚奇的東西可能不那么令人滿意。明智的設(shè)計師應(yīng)該在人人都能在瀏覽器中看到的環(huán)境中構(gòu)建和測試web設(shè)計。